г. Москва
Настоящая Политика конфиденциальности персональных данных (далее – Политика конфиденциальности) действует в отношении всей информации, которую компания ЭСДИ (далее – компания), сайт которой расположен на доменном имени esdi.ru, может получить о Пользователе во время использования сайта, программ и продуктов компании.
1.1. В настоящей Политике конфиденциальности используются следующие термины:
1.1.2. «Персональные данные» — любая информация, относящаяся к прямо или косвенно определенному или определяемому физическому лицу (субъекту персональных данных).
1.1.3. «Обработка персональных данных» — любое действие (операция) или совокупность действий (операций), совершаемых с использованием средств автоматизации или без использования таких средств с персональными данными, включая сбор, запись, систематизацию, накопление, хранение, уточнение (обновление, изменение), извлечение, использование, передачу (распространение, предоставление, доступ), обезличивание, блокирование, удаление, уничтожение персональных данных.
1.1.4. «Конфиденциальность персональных данных» — обязательное для соблюдения требование не допускать их распространения без согласия субъекта персональных данных или наличия иного законного основания.
1.1.5. «Пользователь сайта (далее ‑ Пользователь)» – лицо, имеющее доступ к Сайту, посредством сети Интернет.
2.1. Обработка и обеспечение безопасности Данных осуществляется в соответствии с требованиями Конституции Российской Федерации, Закона, Трудового кодекса Российской Федерации, подзаконных актов, других определяющих случаи и особенности обработки Данных федеральных законов Российской Федерации.
2.2. Использование Пользователем сайта esdi.ru означает согласие с настоящей Политикой конфиденциальности и условиями обработки персональных данных Пользователя.
2.3. В случае несогласия с условиями Политики конфиденциальности Пользователь должен прекратить использование сайта esdi.ru.
2.4. Настоящая Политика конфиденциальности применяется только к сайту esdi.ru. Компания не контролирует и не несет ответственность за сайты третьих лиц, на которые Пользователь может перейти по ссылкам, доступным на его сайте.
2.5. Администрация сайта не проверяет достоверность персональных данных, предоставляемых Пользователем сайта.
3.1. Настоящая Политика конфиденциальности устанавливает обязательства Администрации сайта по неразглашению и обеспечению режима защиты конфиденциальности персональных данных, которые Пользователь предоставляет по запросу Администрации сайта при регистрации на сайте или при оформлении заказа для приобретения Услуг.
3.2. Персональные данные, разрешённые к обработке в рамках настоящей Политики конфиденциальности, предоставляются Пользователем путём заполнения регистрационной формы на Сайте esdi.ru и включают в себя следующую информацию:
3.2.1. фамилию, имя, отчество Пользователя;
3.2.2. контактный телефон Пользователя;
3.2.3. адрес электронной почты (e-mail);
3.2.5. место жительство Пользователя.
3.3. Компания защищает Данные, которые автоматически передаются в процессе просмотра рекламных блоков и при посещении страниц:
3.3.1. Отключение cookies может повлечь невозможность доступа к частям сайта, требующим авторизации.
3.3.2. Компания осуществляет сбор статистики об IP-адресах своих посетителей. Данная информация используется с целью выявления и решения технических проблем.
3.4. Любая иная персональная информация неоговоренная выше подлежит надежному хранению и нераспространению, за исключением случаев, предусмотренных в п.п. 5.2. и 5.3. настоящей Политики конфиденциальности.
4.1. Персональные данные Пользователя Администрация сайта может использовать в целях:
4.1.1. Идентификации Пользователя, зарегистрированного на сайте, для оформления заказа и (или) заключения Договора.
4.1.2. Предоставления Пользователю доступа к персонализированным ресурсам Сайта.
4.1.3. Установления с Пользователем обратной связи, включая направление уведомлений, запросов, касающихся использования Сайта, оказания услуг, обработка запросов и заявок от Пользователя.
4.1.4. Определения места нахождения Пользователя для обеспечения безопасности, предотвращения мошенничества.
4.1.5. Подтверждения достоверности и полноты персональных данных, предоставленных Пользователем.
4.1.6. Создания учетной записи, если Пользователь дал согласие на создание учетной записи.
4.1.9. Предоставления Пользователю эффективной клиентской и технической поддержки при возникновении проблем связанных с использованием Сайта.
4.1.10. Предоставления Пользователю с его согласия, информации о ценах, новостной рассылки и иных сведений .
4.1.11. Осуществления рекламной деятельности с согласия Пользователя.
4.1.12. Предоставления доступа Пользователю на сайты или сервисы партнеров с целью получения продуктов, обновлений и услуг.
5.1. Обработка персональных данных Пользователя осуществляется без ограничения срока, любым законным способом, в том числе в информационных системах персональных данных с использованием средств автоматизации или без использования таких средств.
5.2. Пользователь соглашается с тем, что Администрация сайта вправе передавать персональные данные третьим лицам, в частности, курьерским службам, организациями почтовой связи, операторам электросвязи, исключительно в целях выполнения заказа Пользователя.
5.3. Персональные данные Пользователя могут быть переданы уполномоченным органам государственной власти Российской Федерации только по основаниям и в порядке, установленным законодательством Российской Федерации.
5.4. При утрате или разглашении персональных данных Администрация сайта информирует Пользователя об утрате или разглашении персональных данных.
5.5. Администрация сайта принимает необходимые организационные и технические меры для защиты персональной информации Пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий третьих лиц.
5.6. Администрация сайта совместно с Пользователем принимает все необходимые меры по предотвращению убытков или иных отрицательных последствий, вызванных утратой или разглашением персональных данных Пользователя.
5.7. Администрация сайта заранее предупреждает о смене владельцев сайта, чтобы Пользователь мог удалить свой аккаунт и свои персональные данные.
6.1. Пользователь обязан:
6.1.1. Предоставить информацию о персональных данных, необходимую для пользования Сайтом.
6.1.2. Обновить, дополнить предоставленную информацию о персональных данных в случае изменения данной информации.
6.2. Администрация сайта обязана:
6.2.1. Использовать полученную информацию исключительно для целей, указанных в п. 4 настоящей Политики конфиденциальности.
6.2.2. Обеспечить хранение конфиденциальной информации в тайне, не разглашать без предварительного письменного разрешения Пользователя, а также не осуществлять продажу, обмен, опубликование, либо разглашение иными возможными способами переданных персональных данных Пользователя, за исключением п.п. 5.2. и 5.3. настоящей Политики Конфиденциальности.
6.2.3. Принимать меры предосторожности для защиты конфиденциальности персональных данных Пользователя согласно порядку, обычно используемого для защиты такого рода информации в существующем деловом обороте.
6.2.4. Осуществить блокирование персональных данных, относящихся к соответствующему Пользователю, с момента обращения или запроса Пользователя или его законного представителя либо уполномоченного органа по защите прав субъектов персональных данных на период проверки, в случае выявления недостоверных персональных данных или неправомерных действий.
7.1. Администрация сайта вправе вносить изменения в настоящую Политику конфиденциальности без согласия Пользователя.
7.2. Новая Политика конфиденциальности вступает в силу с момента ее размещения на Сайте, если иное не предусмотрено новой редакцией Политики конфиденциальности.
7.3. Все предложения или вопросы по настоящей Политике конфиденциальности следует сообщать по адресу info@esdi.ru.
С ростом популярности смартфонов и планшетов стало недостаточно заказать разработку сайта в том варианте, к которому все привыкли. Возникла необходимость адаптировать его под особенности каждого из устройств. Так появилось понятие адаптивный дизайн. Ниже мы поговорим, что он собой представляет, в чем его отличие от мобильной версии, и какой из вариантов оптимально встроится в концепцию вашего бизнеса.
Закономерным результатом массового использования смартфонов стал рост мобильного трафика. Естественно, компании почувствовали это и стали думать, как подольше удержать пользователя в сети (естественно, чтобы он больше купил).
-4.jpg)
Дизайнеры и менеджеры предложили изначально отрисовывать мобильную версию сайта, поскольку, по всем прогнозам, она в скором времени должна была стать более востребованной, нежели привычный формат.
Мобильные версии (mobile first) были существенно легче, но в них отсутствовали некоторые блоки и функции. Тем не менее, решение стало мега популярным. При этом многие не уделяли внимание разработке основного сайта, поэтому подчас на десктопную версию сложно было смотреть без слез.
Несмотря на то, что мобильные версии – вполне рабочий вариант для многих задач, их недостатки не всех устраивали. Поэтому разработчики пошли дальше и создали концепт адаптивной версии сайта.

Изначально верстка сайтов была фиксированной – она выглядела одинаково на мониторе компьютера, экране телефона или планшета. Поэтому пользователям мобильных устройств приходилось увеличивать экран и елозить его туда сюда, чтобы найти нужную информацию.
Затем сайты стали «резиновыми». То есть оригинальный размер изображения с монитора пропорционально уменьшался до габаритов экрана мобильного. Тут же вскрылась проблема – при сохранении масштаба изображений некоторые кнопки сжимались настолько, что попасть по ним становилось практически невозможно. Это раздражало пользователей, например, если нужно написать в службу технической поддержки сайта или оформить заказ.
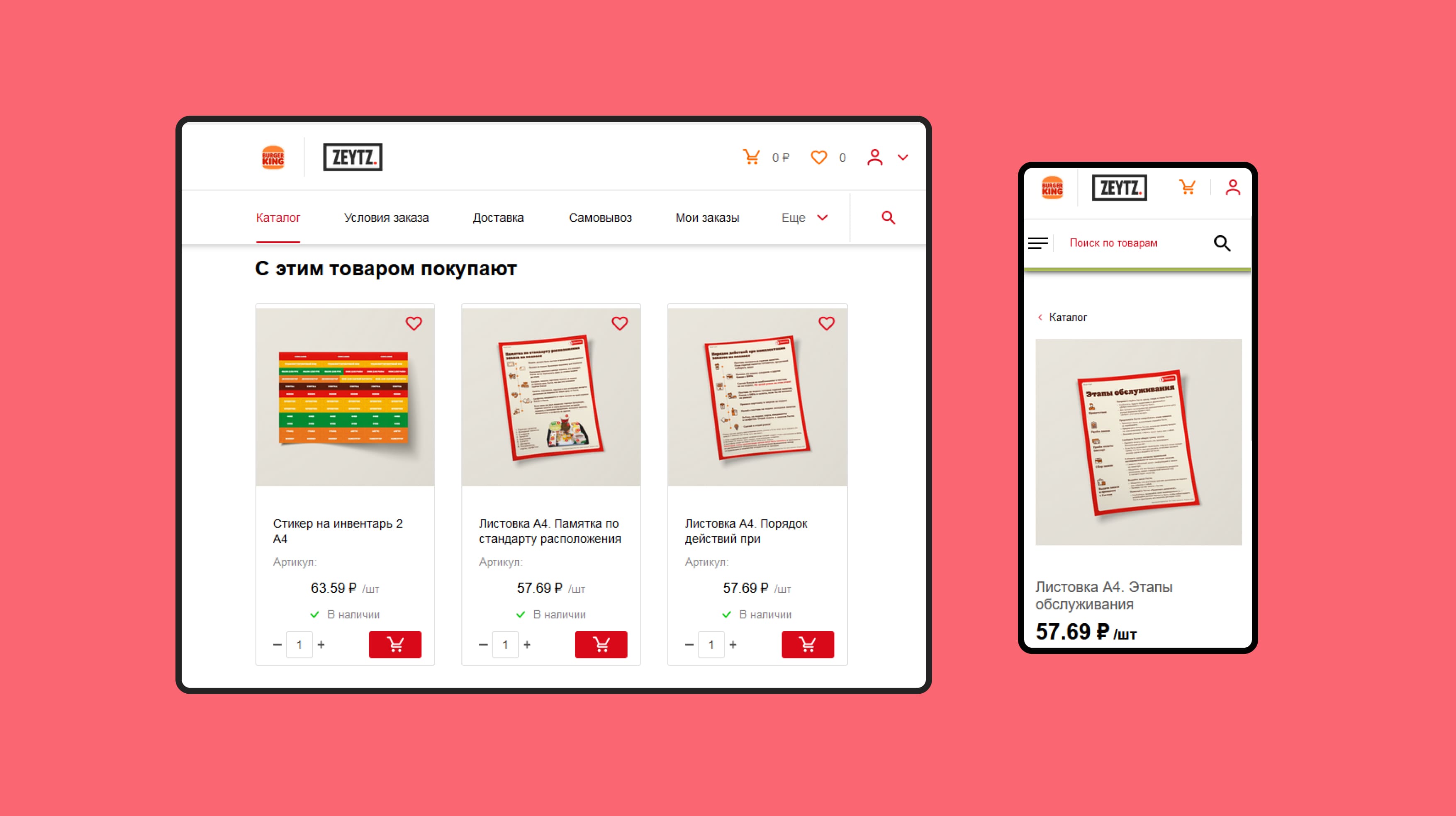
Решением стали адаптивные сайты. Они имеют несколько вариантов отображения для экранов с разными разрешениями и могут подстраиваться под большинство устройств. На практике это выглядит так: при открытии одной и той же страницы с телефона и компьютера размер и расположение блоков будут меняться. Однако это не отразится ни на дизайне, ни на функциональности ресурса – каждому пользователю будет удобно.

Основное отличие – единый сайт и домен. То есть адаптивная верстка позволяет при помощи одной платформы, например, сайта на Битрикс, взаимодействовать со всеми представителями ЦА, каким бы образом они не предпочитали выходить в сеть. Мобильная же версия – это отдельный ресурс для смартфона, который наряду с основным сайтом нужно будет оплачивать, а значит, нести двойные расходы.
Вследствие большого потока мобильного трафика адаптивные сайты больше нравятся поисковикам, а также их легче оптимизировать под SEO. Мобильная версия продвигается отдельно, что также увеличивает размер вложений в бизнес.
В большинстве случаев при разработке сайта на Битрикс или другой современной платформе вам изначально предложат адаптивную версию. Она оптимально подходит для решения задач бизнеса. В некоторых ситуациях все же требуется доработка сайта в плане отрисовки отдельно десктопной и мобильной версий по сложным страницам и блокам. В данном случае потребуется опыт и дизайнера, и верстальщика.
Если продукт ориентирован исключительно на мобильную аудиторию, безусловно, в приоритете будет mobile first. То же самое, когда нужны максимальная легкость «конструкции» и быстрота загрузки. В остальных ситуациях адаптация – путь к успеху.
